스토리 운영하면서 다운로드 또는 다른 사이트로의 이동을 위한 링크버튼이 필요한 경우들이 있습니다.
인터넷을 하시다 보면 가지각색의 버튼 모양이 다양하게 있는데요.
일반적으로 사용할 수 있는 버튼(링크)으로 사용가능한 코드를 공유하려고 합니다.
이 빨간색 버튼도 궁금하다면 드루와~~~~~
더 쉽게 만들고 적용하는 초보용으로 알려드릴게요!
링크 버튼 적용 방법
일단, 아래의 다운로드 링크를 눌러주시고 다운로드 받아주세요.
버튼을 눌러 다운로드 받으신 파일을 실행하시면 메모장이 열릴텐데요.
메모장 안에 있는 코드를 전체 선택하여 복사해 줍니다.

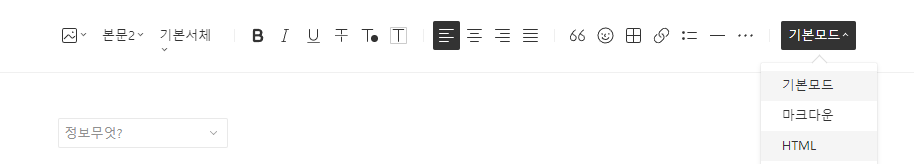
다음으로 티스토리 글쓰기에서 상단 메뉴바중에 기본모드를 HTML로 변경해 주세요.
화면이 바뀌면서 HTML 글쓰기 창이 열릴텐데요.
여기에 복사한 코드를 붙여 넣기 해주시면 됩니다.
그리고나서 기본모드로 다시 변경해 주시면 링크버튼이 생성된 것이 확인됩니다.
링크 박스가 생성되었으니 박스안에 연결하려는 목적의 내용을 작성하시면 됩니다.
코드 내용은 TISTORY로 입력해두었는데요.
TISTORY 글자를 선택하신 뒤 티스토리 메뉴바에서 체인모양의 버튼을 눌러줍니다.
버튼을 눌러보시면 URL을 작성하는 창이 있는데요. 여기에 WWW.TISTORY.CO.KR을 타이핑하시고 새창으로 열기를 체크 해제 하고 확인을 누르시면 링크 버튼 생성이 완료되는 것입니다.
전면 광고를 위해서는 새창으로 열기를 꼭 체크 해제 하셔야 합니다!!
애드센스 수익은 소중하니까요.
버튼색상 적용 방법
참고적으로 링크버튼의 색상을 변경하시고 싶으시다면 HTML 창으로 다시 변경하시고
코드내용중에 background-color: #003f74 를 다른 색상 코드로 변경하시면 되는데요.
당연히 우리들은 색상 코드를 모르겠죠?
아래의 링크를 누르시면 모든 색상의 코드 확인이 가능하십니다!
당연하게도 코드 내용중 height, padding, background-color, font-size 등등 모두 변경 가능하니
입맛대로 변경 하시고 사용하시면 되겠습니다!!
여러분도 공유해드린 링크 버튼 코드를 잘 활용하시어 즐거운 블로그 생활 하시기 바랍니다.
도움이 되는 글
2023.09.01 - [정보무엇?] - 티스토리 링크 버튼 만들기(Feat.. 다운로드 버튼 공유)
2023.08.30 - [IT 무엇?] - 티스토리 모바일웹 자동연결 해제
2020.01.29 - [IT 무엇?] - 티스토리 구글 노출 하기
2023.09.09 - [정보무엇?] - 티스토리 저품질 피하기 전략 및 비틀리(bitly) 활용법
2023.09.15 - [IT 무엇?] - 티스토리 버튼 만들기(초보자 바로가기)








